1.Grid와 Flex의 큰 차이점 :
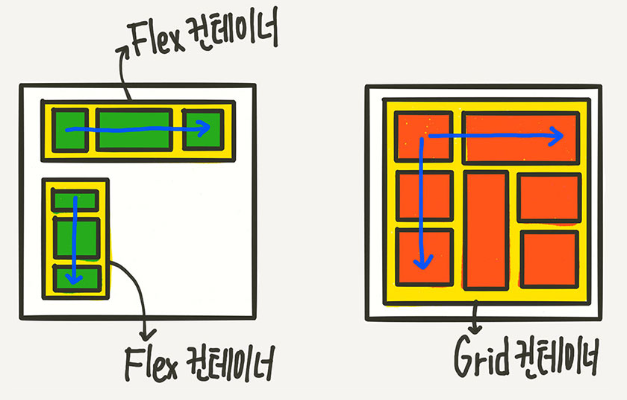
- Grid는 두 방향 (가로 / 세로) 레이아웃 시스템 (2차원)
- Flex는 한 방향 레이아웃 시스템 (1차원)

2.Flex와 비슷한 점 :
- 부모요소를 Grid Container(*그리드 컨테이너)라고 부르고, 자식요소를 Grid Item(*그리드 아이템)이라고 부릅니다.

- Flex와 마찬가지로 Grid는 컨테이너에 display:grid;를 설정하는 것으로부터 시작!

3.전반적인 정리 :

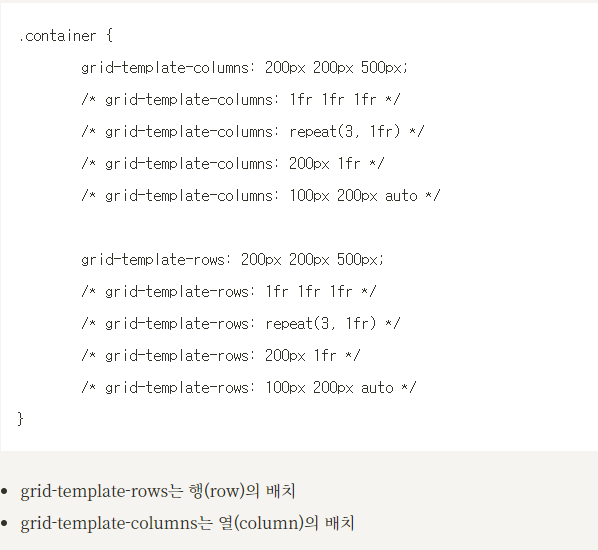
4.그리드 형재 정의 :
- grid-template-rows
- grid-template-columns


원본 출처 및 참고사이트 :
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
'CSS' 카테고리의 다른 글
| display : inline-flex 에 대하여 (0) | 2023.03.02 |
|---|---|
| SVG 이미지 파일에 대하여 (0) | 2023.03.02 |
| CSS : root (가상선택자) 를 통해 css 변수 선언하기! (0) | 2023.03.01 |
| display에서 inherit의 역할 (0) | 2023.03.01 |
| CSS에서 all 속성에 대하여 (0) | 2023.03.01 |