*background 속성 안에 기입되는 속성값 중 center의 의미 :
- 첫번째 center는 x축을 기준으로 가운데 정렬
- 두번째 center는 y축을 기준으로 가운데 정렬
if, 만약 100px, 100px이렇게 입력한다면, x축으로부터 100px 떨어진 곳,
y축으로부터 100px떨어진 곳부터 이미지를 노출하겠다는 의미!
'CSS' 카테고리의 다른 글
| display 속성을 inline 혹은 inline-block 으로 변경할 때, 발생하는 Margin에 대하여 (0) | 2023.03.04 |
|---|---|
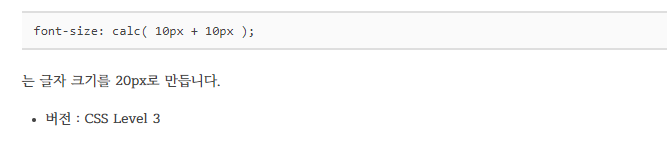
| CSS에서 calc( ) 함수에 대하여 (0) | 2023.03.02 |
| 스타일 시트 CSS접두어 -webkit의 의미 (0) | 2023.03.02 |
| backdrop-filter (0) | 2023.03.02 |
| display : inline-flex 에 대하여 (0) | 2023.03.02 |