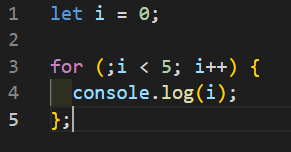
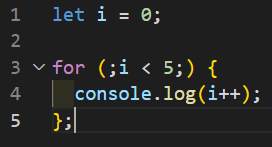
원래는 for문 안에 초기값; 조건식; 증감문 이렇게 3개가 들어가야 하지만,
초기값의 경우, 밖으로 빼서 정의할 수 있음.

이때, 유의사항 => 반드시 for문 안에 세미콜론(;)이 표기되어야 한다!

'JAVASCRIPT' 카테고리의 다른 글
| 문자열 메소드 학습하기 (0) | 2023.01.25 |
|---|---|
| 반복문 (for of, while, do while) (0) | 2023.01.25 |
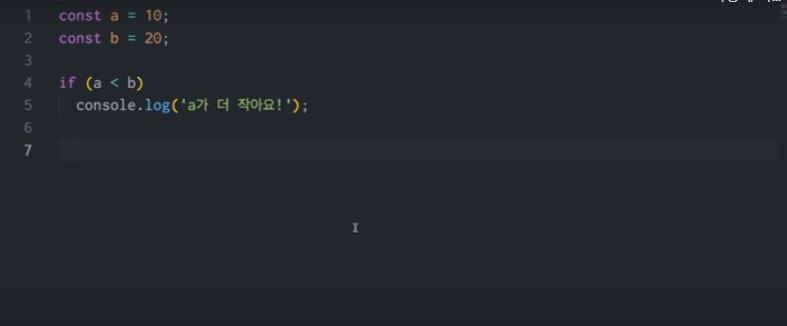
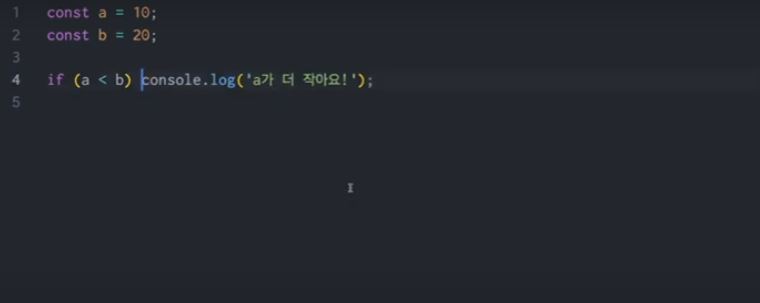
| IF문 작성 시, 괄호 생략관련 (0) | 2023.01.24 |
| 오토셋 서버 활용 ajax load( ) 사용하기 (0) | 2023.01.06 |
| 자바스크립트 템플릿 리터럴 및 역따옴표("백틱") 개념정리 (0) | 2023.01.01 |